Mobile-first
Desktop-worst
Desktop-worst
Noch vor ein paar Jahren waren es nur wenige Browser und unterschiedliche Betriebssysteme mit einigen, aber überschaubaren Bildschirmgrößen für Desktop Computer, die uns Webdesigner nachts nicht schlafen oder vielleicht gerade deshalb gut schlafen ließen.
Rasend schnell stehen wir 2019 aber vor einer schier unendlichen Anzahl an möglichen Ausgabegeräten: Smartphones, Phablets, Smartwatches, Tablets, Netbooks, Notebooks, Smart TVs, Konsolen, Braillezeilen, Holo-Lenses, Voice-Services. Multipliziert man diese mit allen Browservarianten und Auflösungen, entwickelt sich das zu einem Webdesigner-Alptraum.
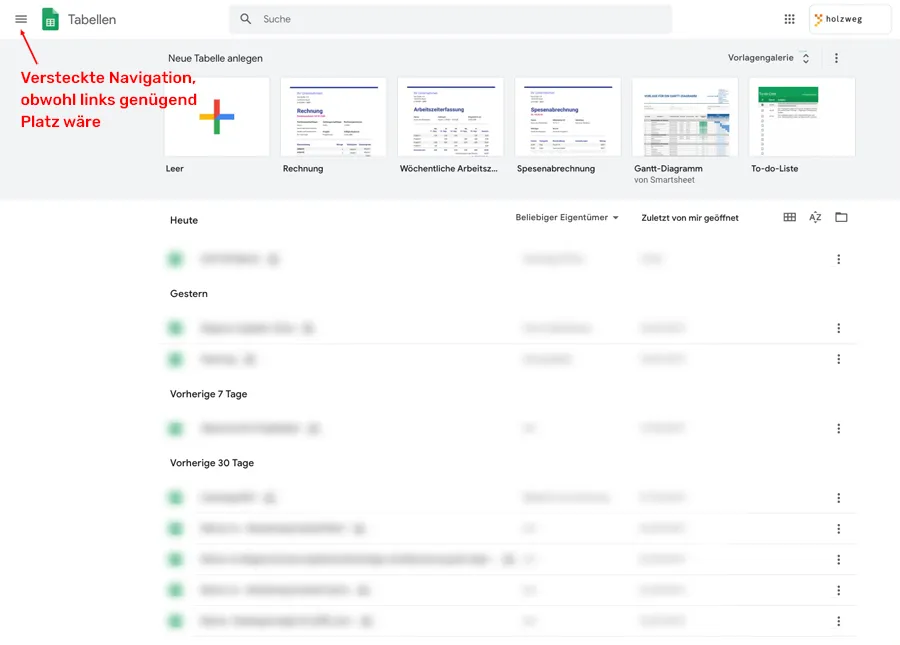
Nun haben sich kreative Köpfe gedacht, lasst uns nur mehr für mobile Endgeräte entwickeln (mobile first)! Der Schuss geht aber nach hinten los, sofern sie User haben, die auch auf dem Desktop surfen: versteckte Navigationspunkte hinter drei Linien (Hamburger Menü), Such-Icon ohne Suchbox - obwohl genügend Platz vorhanden ist, und leere Desktop-Websites, die vielleicht auf den ersten Blick vornehme Schlichtheit suggerieren, aber bald eine gähnende Leere hinterlassen, machen die Desktop-Erfahrung zunichte.
Reduzierte Darstellung ist nun mal nicht gleichzusetzen mit besserer User-Experience.

Google versteckt die Navigation trotz ausreichendem Platz am Desktop.
Und in Zukunft?
Watch-first, Augmented-first, Voice-first?
Watch-first, Augmented-first,
Unser Ansatz: wir sollten uns wieder auf die Kunden unser Website/App besinnen und zuerst feststellen, was will der User/Kunde erreichen und über welche Ausgabegeräte möchte er welche Aufgaben erledigen? Wenn nun 99% der Kunden auf einem mobilen Gerät ein Tagebuch führen möchten, dann entwickeln wir mit Fokus auf mobil. Aber es kommt eben auf den Kontext an! Und wie findet man das alles heraus?
Evergreen: Zielgruppe!
Mit User Interviews, Customer Journeys, Story Mapping, Empathy Maps, Personas und Entity Relationship Modellen konzentrieren wir uns auf die Zielgruppen. Wer sind die User und wieviele? Was denken/hören/sehen und fühlen sie? Was sind ihre Bedürfnisse? Welche Wege durchlaufen sie auf ihrer Journey? Welches Verhalten legen sie an den Tag und in welchem Kontext bewegen sie sich? Gepaart mit einer Analyse der Ausgabegeräte kann sich eine Priorisierung auf eine Gruppe an Geräten, Browser und Bildschirmgrößen ergeben. Die Website/App anschließend adaptiv an diese anzupassen führt zu besserer Performance und hoher Kundenzufriedenheit!