Verbesserung der User Experience
Sogenannte Micro-Interactions (kleine mini Interaktionen für den User) haben einen Zweck: den User einer Website/App zu erfreuen!
Micro-Interactions geben dem User Feedback zu seinem Status, helfen ihm, Ergebnisse seiner Handlungen besser zu verstehen und geben ihm das Gefühl der direkten Einflussnahme auf der Seite.
Micro-Interactions sind winzige meist animierte Designelemente, die oft mit viel Liebe zum Detail designed und entwickelt werden.
- Sie verbessern die Website-Navigation
- Sie erleichtern dem User die Interaktion mit der Website
- Sie geben dem User sofortiges und relevantes Feedback zu einer abgeschlossenen Aktion
- Sie geben dem User Tipps
- Sie kommunizieren Informationen zu bestimmen Elementen z.B. ob diese interaktiv sind oder nicht
- Sie machen die Benutzererfahrung viel lohnender
- Sie lenken die Aufmerksamkeit des Users
- Und zum Schluss: sie sind einfach nice und machen Ihre Seite emotionaler
Noch nicht davon überzeugt?
Hier ein paar Beispiele:

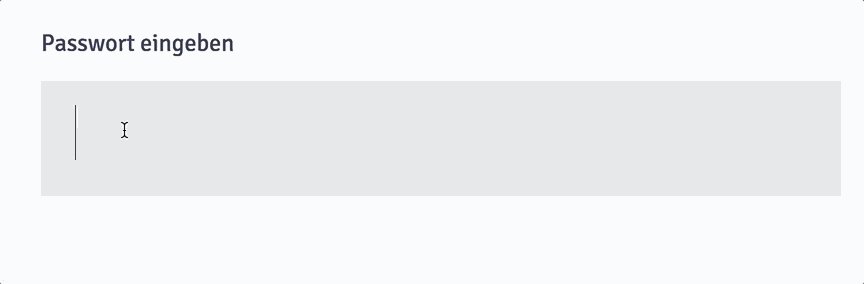
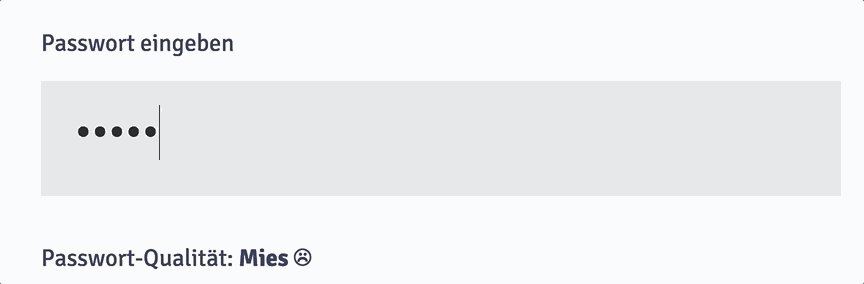
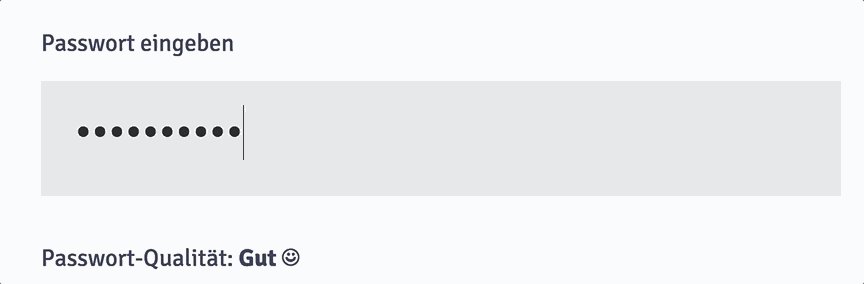
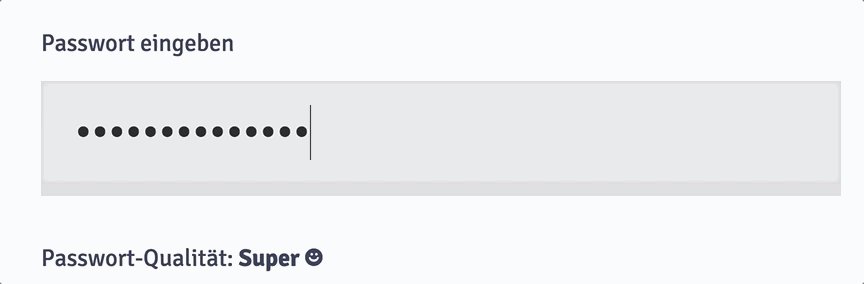
Abbildung 1: Hier wird bei der Eingabe eines Passworts überprüft, wie gut dessen Qualität ist. Die Qualität wird auch mittels Icon ausgegeben und gibt damit ein sofortiges visuelles Feedback für den User.

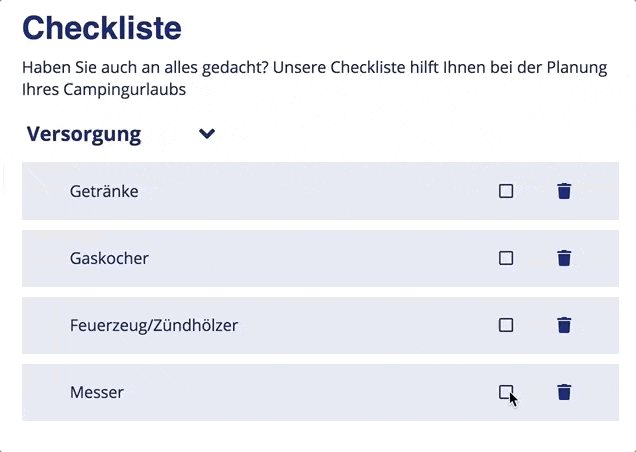
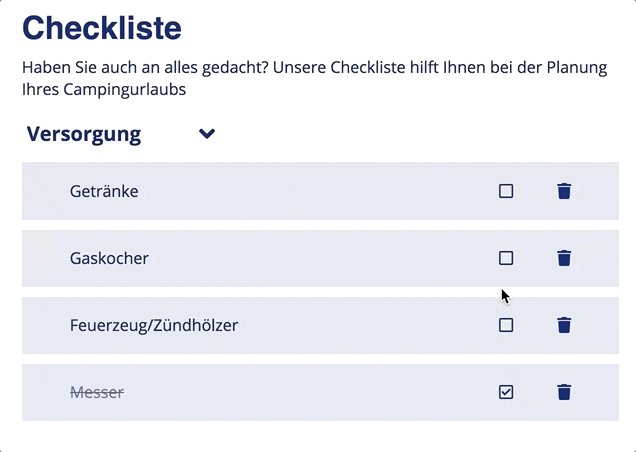
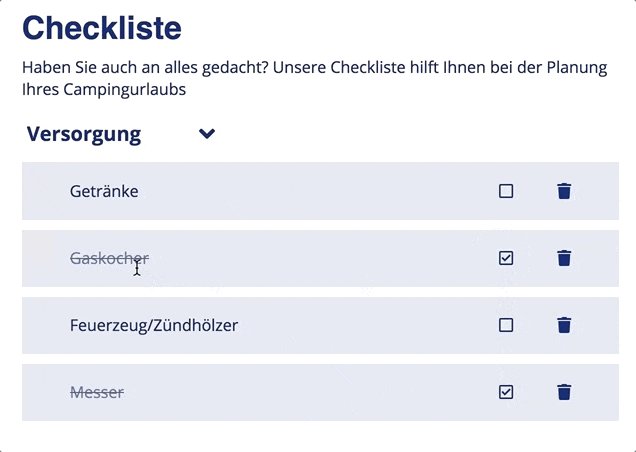
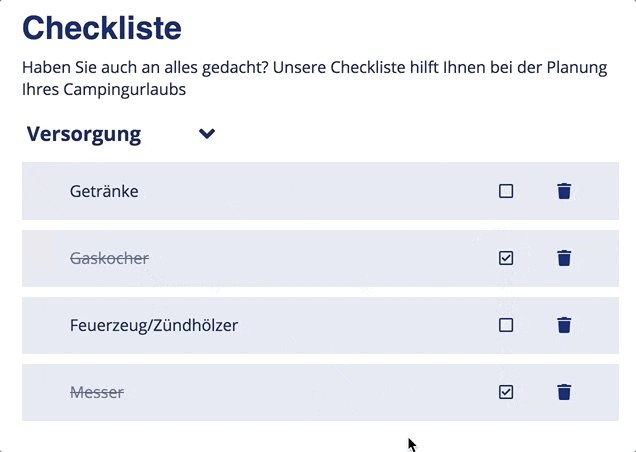
Abbildung 2: Sobald in der Checkliste ein Item zum Löschen ausgewählt wird, erscheint der Text durchgestrichen. Das hilft dem User zu erkennen, was noch auf der Liste ist, bevor er die zu löschenden Items endgültig löscht.

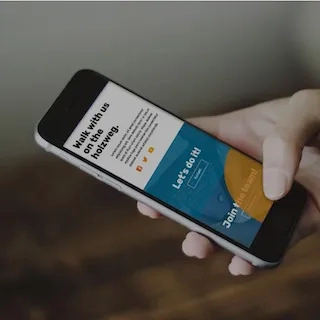
Abbildung 3: Die Micro-Interaction bei der Navigation verdeutlicht, wann die Navigation geöffnet ist und schließbar wird.
Wollen Sie auch Micro-Interactions auf Ihrer Website?
Dann kontaktieren Sie uns doch sofort:
Beratungstermin vereinbaren